Pizza Time!
In this lesson, you will learn:
- How to define and call a function with zero parameters.
- How to define and call a function with several parameters.
Getting Started
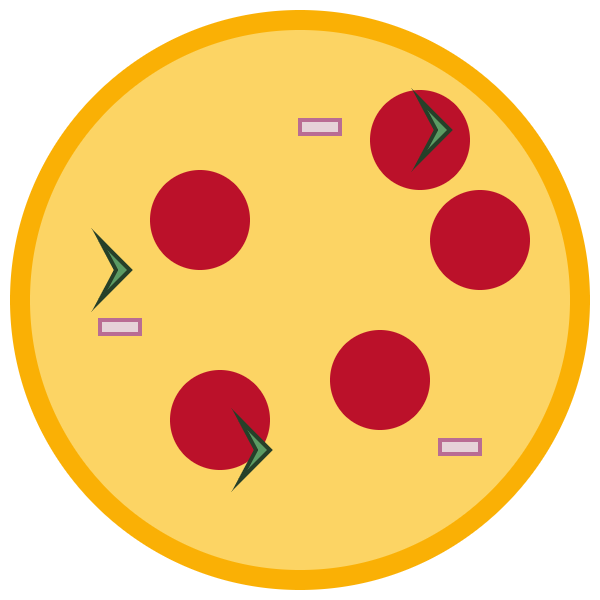
Visit and fork https://replit.com/@buckldav/PizzaStarter to get started. You will be writing code to draw a pizza using p5.js. It will end up looking something like this:

What is a function?
Recall that a function is a named group of instructions.
// function definition
function functionName() {
// function body
// code goes here
console.log("Hello!")
}
// function call (execution)
functionName()
In the function definition, we are simply assigning some code that displays "Hello!" to a function functionName(). "Hello!" does not get displayed until the function call (execution). What would happen if we called functionName() 3 times?
functionName()
functionName()
functionName()
Output:
Hello!
Hello!
Hello!
Defining and Calling Functions for your Pizza
When you run the p5.js Pizza project that you forked, no pizza will have been drawn yet. You may notice that there are functions defined for making the crust() and the cheese().
function crust() {
noStroke()
fill("#fab005")
circle(canvasWidth / 2, canvasHeight / 2, canvasWidth - 10)
}
function cheese() {
noStroke()
fill("#fcd464")
circle(canvasWidth / 2, canvasHeight / 2, canvasWidth - 30)
}
No crust or cheese will be drawn until we call these two functions within the setup() function. Type in the function names with the parentheses to call the functions in setup(). DO NOT WRITE A NEW SETUP FUNCTION, just add the crust and cheese function calls to the existing setup function.
function setup() {
createCanvas(canvasWidth, canvasHeight)
background(255)
// TODO: Call crust and cheese functions first
crust()
cheese()
// TODO: Call topping functions (pepper(x, y) and the other two functions you write)
// Call the functions multiple times to make multiple of the same topping
}

Defining and Calling Functions with Parameters
Parameters are input variables to functions. They go between the parentheses in the function definition/call. There can be zero parameters to a function or many parameters, the amount expected is declared in the function definition.
function functionName(parameter1, parameter2, ...) {}
Here’s an example of an add function that takes in two parameters as inputs and prints their sum.
// definition
function add(x, y) {
console.log(x + y)
}
// call, with 2 for x and 4 for y
add(2, 4)
// output: 6
Adding Toppings to Your Pizza
In your Pizza project, there is a pepper function defined that draws a pepper at position x, y.
function pepper(x, y) {
stroke("#264029")
strokeWeight(2)
fill("#5c9b63")
// https://p5js.org/reference/#/p5/beginShape
beginShape()
vertex(x, y)
vertex(x + 15, y + 15)
vertex(x, y + 30)
vertex(x + 8, y + 15)
vertex(x, y)
endShape(CLOSE)
}
Call this pepper function in the setup function, inserting numbers for x and y to determine its position.
function setup() {
createCanvas(canvasWidth, canvasHeight)
background(255)
// TODO: Call crust and cheese functions first
crust()
cheese()
// TODO: Call topping functions (pepper(x, y) and the other two functions you write)
// Call the functions multiple times to make multiple of the same topping
// Make a pepper at x = 100, y = 100
pepper(100, 100)
}

Notice that the pepper’s positive x position is measured from the left and its positive y position is measured from the top. Here’s a graphic to show which direction positive x and y go on the canvas.
Source: https://processing.org/tutorials/coordinatesystemandshapes.
Try calling the pepper function a few more times with more different positions to add multiple peppers.
function setup() {
createCanvas(canvasWidth, canvasHeight)
background(255)
// TODO: Call crust and cheese functions first
crust()
cheese()
// TODO: Call topping functions (pepper(x, y) and the other two functions you write)
// Call the functions multiple times to make multiple of the same topping
pepper(100, 100)
pepper(180, 90)
pepper(140, 200)
}

Assignment: Add More Toppings
Define and call two more functions for toppings. At least one function you define should have at least one parameter.
Try using the different shapes available in p5.js (circle for pepperoni, rect for onions, etc.). Draw your own shape with beginShape().
