Quiz Game - Logic and Control Flow
Make an HTML, CSS, JS repl and add code to the script.js as you go along.
Input/Output with Alert and Prompt
Here are two functions associated with the browser window that can be used to get and display data to the user.
| Property | Description |
|---|---|
alert(message) | Opens a popup with the message. |
prompt(message) | Opens a popup with the message and a input box for the user. |
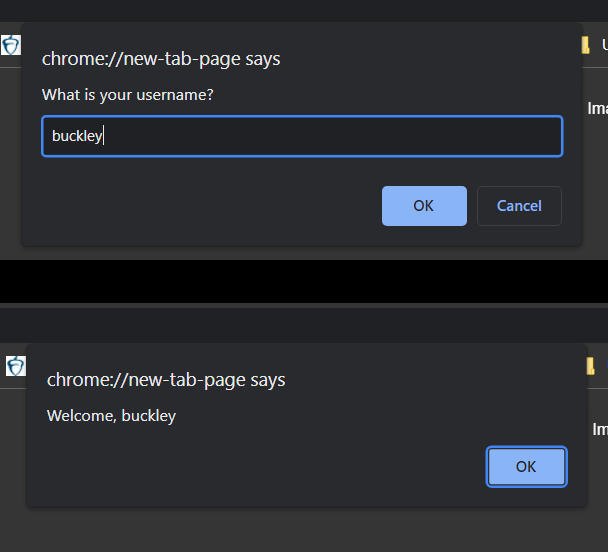
For example, here’s a short program that would allow a user to input their username to a site. The site would then give them a message.
let username = prompt("What is your username?")
// You can combine strings and variables with the "+" operator
alert("Welcome, " + username)
Result:
Conditionals
A conditional is an if-then statement. In code, they are made up of two main parts: the condition and the body.
if (condition is true) {
// do the body
}
A JavaScript if statement requires the parentheses () around the condition. The curly braces {} for the body are always required for when the body is multiple lines of code and optional if the body is a single line.
If there are two options, you can have an if/else statement:
if (condition) {
// do this if condition is true
} else {
// otherwise, do this
}
Conditions and Boolean Expressions
Here’s an example of how an if/else statement can extend our username getting program to a username validator, giving the user a different message depending on if they type in "steve" or not.
let username = prompt("What is your username?")
if (username === "steve") {
alert("Welcome, " + username)
} else {
alert("Invalid username.")
}
Notice the condition: username === "steve". This is a boolean expression, or a statement that evaluates to true or false. Here are some common boolean operators used in boolean expressions to make comparisons.
| Operator(s) | Description |
|---|---|
! | Not, flips the boolean (i.e. !true equals false). |
>, < | Greater than, Less than. |
>=, <= | Greater than or equal to, Less than or equal to. |
== | Check equivalence without worrying about the type. (2 == '2' is true). |
=== | Check equivalence including type. (2 === '2' is false). |
!= | Not equal (no type checking). |
!== | Not equal (with type checking). |
&& | Logical AND, used to combine multiple boolean expressions. |
|| | Logical OR, used to combine multiple boolean expressions. |
NOTE: For now, just always use
===instead of==. Same goes for using!==instead of!=. It’s safer to always check the type along with the value of the data.
Example with else if and || (OR).
Note that if one condition is satisfied, the rest of the else ifs and elses are skipped.
let direction = prompt("Choose N, S, E, or W.")
// If the user typed in "N" or "S", the body of this if will run.
if (direction === "N" || direction === "S") {
alert("You can't go that way.")
} else if (direction === "W") {
alert("You are in the inner sanctum.")
} else if (direction === "E") {
alert("You are in the outer sanctum.")
} else {
// else is usually used as a catch-all
alert("Invalid direction")
}
Use Functions to Ask Questions Again
You can use the else block of if/else to ask the question again.
// Call the question function at the top or bottom of the file
question1()
function question1() {
let direction = prompt("Choose N, S, E, or W.")
if (direction === "N" || direction === "S") {
alert("You can't go that way.")
} else if (direction === "W") {
alert("You are in the inner sanctum.")
} else if (direction === "E") {
alert("You are in the outer sanctum.")
} else {
alert("Invalid direction")
// Ask the question again
question1()
}
}
Extra Practice
Practice Task: Quiz Game
Make a p5.js (or Vanilla JavaScript) Quiz Game where you ask the user questions and they get points for correct answers. If using p5.js, call your question function in the setup() function. Your game must have the following features:
- Have a variable at the top of the program keeping track of score. 2 pts
- Have 3 questions, each with its own function. 3 pts
- Use
prompt()for user input, asking the user a multiple-choice question. 2 pts - Have at least 3 conditionals (if/else or if/else if/else statements). Each condition handles user input and adds points to the score if they choose correctly. If the user types in an option that doesn’t exist, the question gets asked again. 6 pts
- Print the score to the player at the end with a
alert(). 2 pts
Example
Here’s a single question example.
let score = 0
question1()
function question1() {
let ans = prompt("What is my favorite color? 'blue' or 'red'?")
if (ans === "blue") {
score += 1
alert("Correct!")
} else if (ans === "red") {
score -= 1
alert("Incorrect")
} else {
alert("Not an option, noob!")
question1()
}
}