Next.js Blog Tutorial - Part 4
Search Engine Optimization (SEO) including metadata and microdata.
Starting code: https://replit.com/@buckldav/next-tut-3.
Search Engine Optimization
Search Engine Optimization (SEO) is the process of making a site more accessible to web crawlers. If you are thinking about how your content is organized and following best practices, you are likely already doing many things that make a site search engine optimized.
Some of search engine optimization is enigmatic and can only be discovered through trial and error. Some SEO strategies are outside the scope of this tutorial (like having a domain name). However the following strategies are implementable for any site.
- Adding metadata in the head.
- Adding microdata in the markup.
- Adding a
robots.txtfile at the project root.
What is metadata?
In an HTML file, there are two main sections, the <head> and the <body>.
<!DOCTYPE html>
<html>
<head>
<!-- Metadata goes here -->
</head>
<body>
<!-- Content goes here -->
</body>
</html>
Metadata is the background data of a site including the <title>, character set, viewport, description, author, and more. Some metadata ensures that the site operates correctly (like using a <link> tag to load a stylesheet) and some metadata is just text describing the page. Web crawlers can read the metadata (in addition to reading the content in the body) to determine what the site is about.
Adding Metadata to the Blog Component
Next.js provides us with many features to help us write metadata. We will employ two of them. (You can apply meta tags in any HTML <head>, of course, not just in Next apps).
First, we will use the <Head> component (notice the capital “H”) to add markup to be put in the <head> of the compiled HTML document. We will leverage the props that we’ve passed to the component to populate our metadata.
components/Blog.js
<Head>
<title>My Next App | {props.title}</title>
<meta
name="description"
content={`${props.title}, written by ${props.author}.`}
/>
<meta name="author" content={props.author} />
<link rel="icon" href="/favicon.ico" />
</Head>
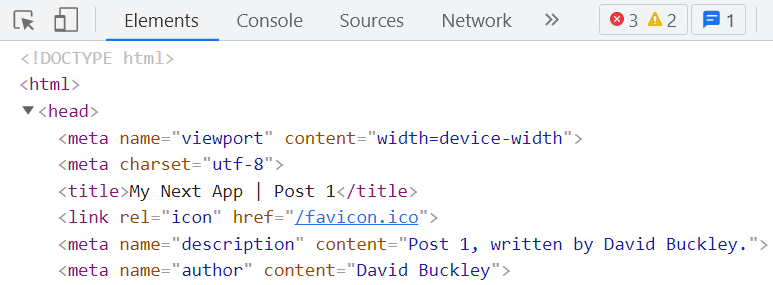
Second, observe the <meta> tags generated by Next.js when we visit a blog post and inspect the resultant HTML.
Here’s a brief explanation of each meta tag:
<meta name="viewport" content="width=device-width" />
Ensures the site is sized to the device (desktop, tablet, phone, etc.).
<meta charset="utf-8" />
Tells the browser what character set we are using (utf-8 is by far the most
common, contains all common letters and symbols).
<meta name="description" content="Post 1, written by David Buckley" />
The most important meta tag for the page's SEO. The more descriptive, the
better. Often shows up in a site's preview in search results.
<meta name="author" content="David Buckley" />
Indicates who the author is.
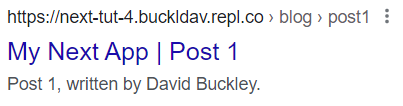
Here’s how that data might be displayed in search results:
Next.js Prerendering
Another SEO feature that Next.js has is prerendering, meaning that the HTML pages are generated on the server, thus making them more readable by web crawlers and increasing load times (increasing page ranking). Most other JavaScript apps lack this feature by default.
Meta Keywords (deprecated)
There is a meta tag called keywords that is an archaic way of trying to boost site rankings (example: <meta name="keywords" content="instagram facebook tiktok">). You can see how this could get abused by people spamming popular brand names and phrases in an effort to get noticed. Google’s famous Page Rank algorithm was revolutionary in that it largely ignored this meta tag and instead looked at a site holistically to determine its category and ranking.
Source: https://en.wikipedia.org/wiki/Meta_element#The_keywords_attribute.
What is Microdata?
Microdata is metadata that we can add to our content tags. This can help further organize content and even create rich results in search engines.
_Source: https://en.wikipedia.org/wiki/Microdata_(HTML)._
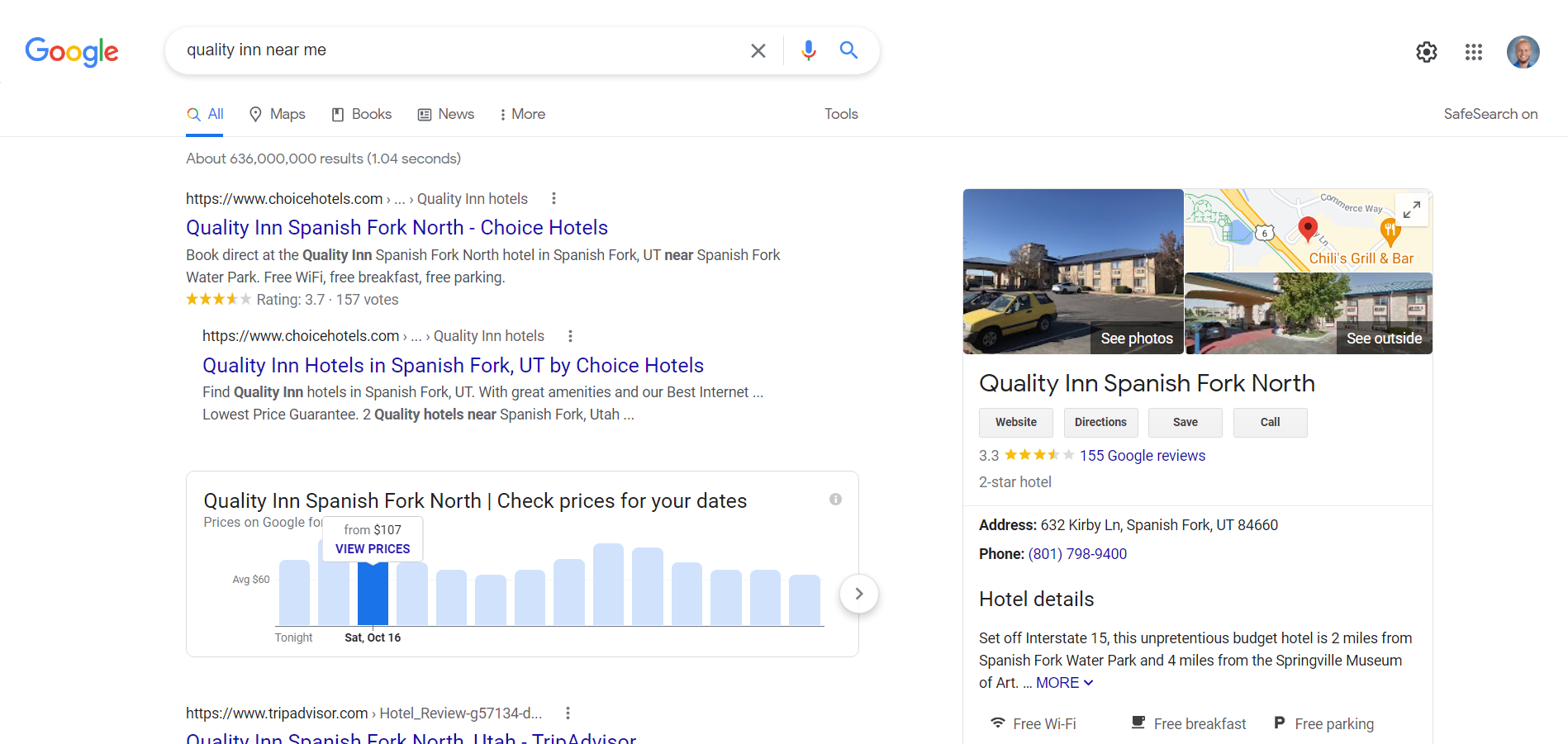
Here’s an example of a hotel with rich results. Notice the information displayed on the right (address, phone, etc.). Here is a link with suggested microdata for hotels.
Our blog will not have rich results, but the microdata is still helpful for Google’s web crawlers to index our site and understand what’s going on. Google does have a tool to preview rich results for a page that you can use in the future if you’d like.
Schema.org Microdata for Blog Posts
Schema.org contains definitions for many types of content, from Airlines to Vehicles. We will be using Schema’s article definition for our blog.
Visit https://schema.org/Article#examples and Click on “Microdata” for Example 1. Notice the itemscope, itemtype, and itemprop attributes.
<div itemscope itemtype="https://schema.org/Article">
<span itemprop="name">How to Tie a Reef Knot</span>
by <span itemprop="author">John Doe</span>
...
</div>
In our Blog Component
Add the following microdata to the Blog component.
components/Blog.js
<article itemscope itemtype="https://schema.org/Article">
<header>
<h1 itemprop="name">{props.title}</h1>
<p itemprop="datePublished">{props.date}</p>
<p>
by <span itemprop="author">{props.author}</span>
</p>
</header>
<div itemprop="articleBody">{props.children}</div>
</article>
robots.txt
This is a file that defines rules for web crawlers. We won’t add any rules, but we do need the file. Add it to your public/ folder.
public/
favicon.ico
robots.txt
Read more about robots.txt here.
Lighthouse Audit
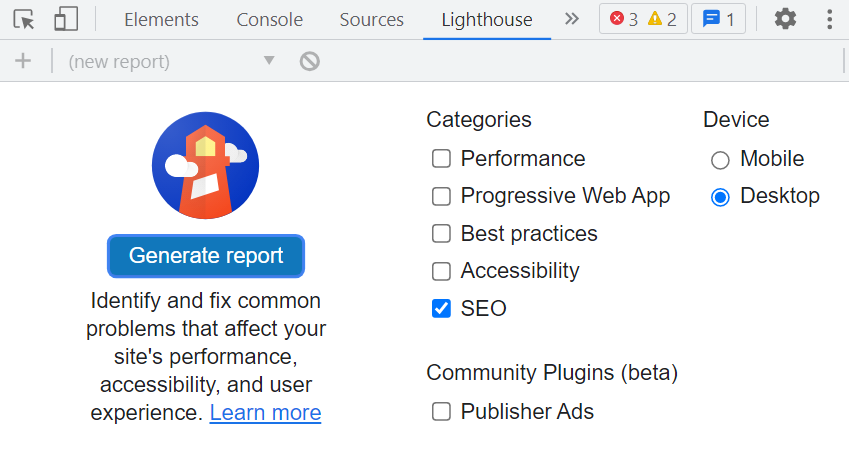
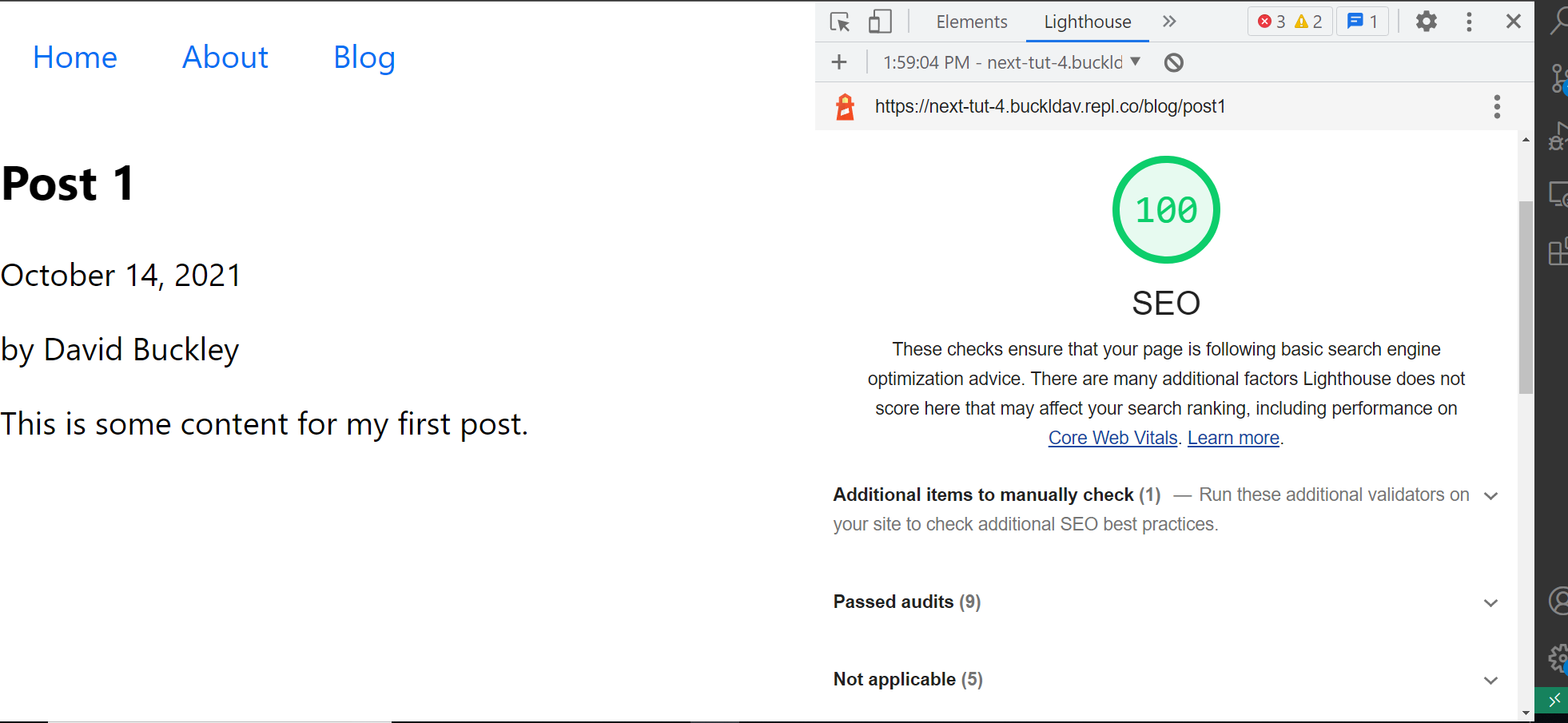
There are several tools to check our site’s SEO, one of which is the Lighthouse Audit in Chrome DevTools. While at /blog/post1 in a tab, open DevTools with F12 or Ctrl + Shift + I and navigate to the “Lighthouse” tab. Check the “SEO” box and the “Desktop” radio button.
When you generate the report and if you have done everything, we should see a score of 100!
Other Essential SEO Tools
Summary
We have learned basics of SEO including metadata and microdata. We also learned how to perform a lighthouse audit in Chrome DevTools to check our site’s SEO.
Finished code: https://replit.com/@buckldav/next-tut-4.
Learning Targets
Standard 4.6 - Use meta tags for page documentation and search engine optimization (SEO)
- Specify page description, keywords, viewport, and author using meta tags.
- Declare encoding using meta tags.
- Understand principles of search engine optimization.